アイキャッチ画像とは?ワードプレスなどのブログで必要な理由を解説。投稿方法も。

こんにちは!
あなたの疑問を解決し隊、隊員「貴腐人WEB屋」とうこ(@toko39757870)です^^
今日は「アイキャッチ画像ってなに?」というあなたに、
- アイキャッチ画像とは何か
- アイキャッチ画像は必要なのか
- WordPressでアイキャッチ画像を簡単に設置する方法
をお伝えします。
- ブログ(WordPress)を始めて「アイキャッチ画像」という言葉を知った人
- アイキャッチ画像を作るのが面倒な人
- アイキャッチ画像が本当に必要なの?と思っている人
この記事を読んだらもう「アイキャッチ画像」ってどこなの?とか
「アイキャッチ画像」作れない〜なんて言わせませんよー^^
WordPressのアイキャッチ画像とは
アイキャッチ画像とは、特にブログ界隈で使われている記事の内容がわかる画像の事です。
昔はサムネイル画像とかとも言われてました。
WordPressとかブログとかで記事一覧に表示される画像を「アイキャッチ画像」と呼びます。
↓こんなの。

これがアイキャッチ画像です。
見たとおりこの記事では何が書いてあるかをひと目でわかるようになってます。
これがアイキャッチ画像の大きな役割なんです。
が、実はWordPressではアイキャッチ画像の表示は任意となっていて、「使いたからったプログラムで指定してね」というもので、オリジナルでテンプレートを作る時は設定をしなければならないものでした。
大変でした。
というか今でもカスタムのテンプレートでは必要なんですが・・・。
今の流行りの有名テンプレートでは、標準でアイキャッチ機能がついています。
それだけ必要だと言うことですよね。
必要だって言うけど、本当に必要なの?
タイトルは表示されているし、同じものが書いてあるだけなら作るの面倒なんだけど・・・
と言う声が聞こえてきました(笑
アイキャッチ画像をWordPressなどのブログで設定するメリット
確かに初めてブログを作って、どうにか記事を書いているのに、更に画像も作れって面倒ですよね。
でもその面倒をする事で、あなたのブログに来た読者の人にあなたの記事が読まれやすくなるんです。
【効果】アイキャッチ画像の方がより記事の内容を理解してもらえる
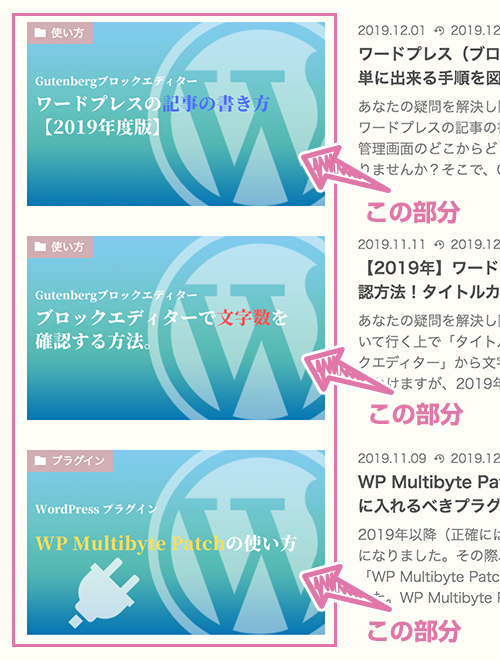
これを見て下さい。
①と②ではどちらがより読みたいと思ったでしょうか。
②ですよね?(違うって言わないで 汗)
わたしのアイキャッチのセンスはともかく、画像の方が、そして文字入画像の方がより多く目に止まりやすいんです。
だいたいこんな↓イメージです。
テキスト < 画像 < 文字入り画像
【必要性】SNSにシェアした場合に記事の紹介に画像がつく(OGP画像)
TwitterやFacebook、InstagramなどはWordPressの記事をシェアした場合多くは画像がつきますよね。
こんなの
それもこのアイキャッチ画像から出力されていることが多いです。
※WordPress全てがそうではありません。使用しているプラグインやテンプレートによっては違う画像が出力される場合やまったく画像は出力されない場合もあります。
やっぱり文字だけより画像があった方が目に止まりやすいですよね!
アイキャッチ画像、面倒ですけど作ってみる気になりました?
なって無くても絶対に作ってください。
なるべく簡単に作る方法を塔子がお伝えします^^
簡単にアイキャッチ画像を作れる。WordPressプラグイン
簡単に作る方法は2つあります。
どちらもWordPressのプラグインで解決できます。
- アイキャッチ画像がWordPressの管理画面で作れ方法
- アイキャッチ画像を自動的に設定する方法
それぞれを紹介していきます。
アイキャッチ画像が作れるプラグイン「Featured Image Generator」
「Featured Image Generator」というプラグインはWordPress上で画像編集が出来るものです。
「Featured Image Generator」のメリット
- プラグインを入れるだけで利用できる
- 他のツールや画像編集ソフトを使わなくてもいい
- 操作性があまり良くない(英語表記)
「Featured Image Generator」のデメリット
- ・デザインの自由度が低い
- ・テンプレートは有料になる
「Featured Image Generator」の使い方
このように簡単に画像を編集することができます。
自動でアイキャッチ画像を設定するプラグイン
「XO Featured Image Tools」と「Auto Post Thumbnail」と2つありますが、塔子のおすすめは完全日本語対応の「XO Featured Image Tools」の方です。
どちらもプラグインをインストールするだけでほとんど設定する必要がありません。
「XO Featured Image Tools」は「ツール」>「アイキャッチ画像ツール」で、一気に古い記事からアイキャッチ画像の無い記事からアイキャッチを出力できます。
画像
ただし、記事内で何も画像が入ってない場合は反映されません。
- デザインより手早くアイキャッチ画像を使いたい人
- アイキャッチ画像を作るよりも記事を書く事に集中したい人
逆にちょっとおしゃれなアイキャッチ画像を作りたい人には、「Canva」を使って作る事をおすすめします。
Canvaはパソコンにインストールするタイプの画像編集ソフトでは無いので、気軽に利用できるし、多数のテンプレートが利用できるので簡単におしゃれなアイキャッチ画像を作る事ができますよ^^
そんなCanvaの使い方のレポートはこちらから申請してください。
返信メールにて無料でお渡ししてますよー^^
まとめ
本日はブログを運営していく上で必要な要素である「アイキャッチ画像」についてお伝えしました。
- アイキャッチ画像とは何か
- WordPressにおけるアイキャッチ画像の必要性
- アイキャッチ画像を簡単に作れる方法
アイキャッチ画像はブログで記事を書いたらかならず設定した方が良いので、ちょっと面倒ですがぜひチャンレンジして設置してくださいね^^
それではまた〜
この記事があなたのお役に立てれば幸いです!